

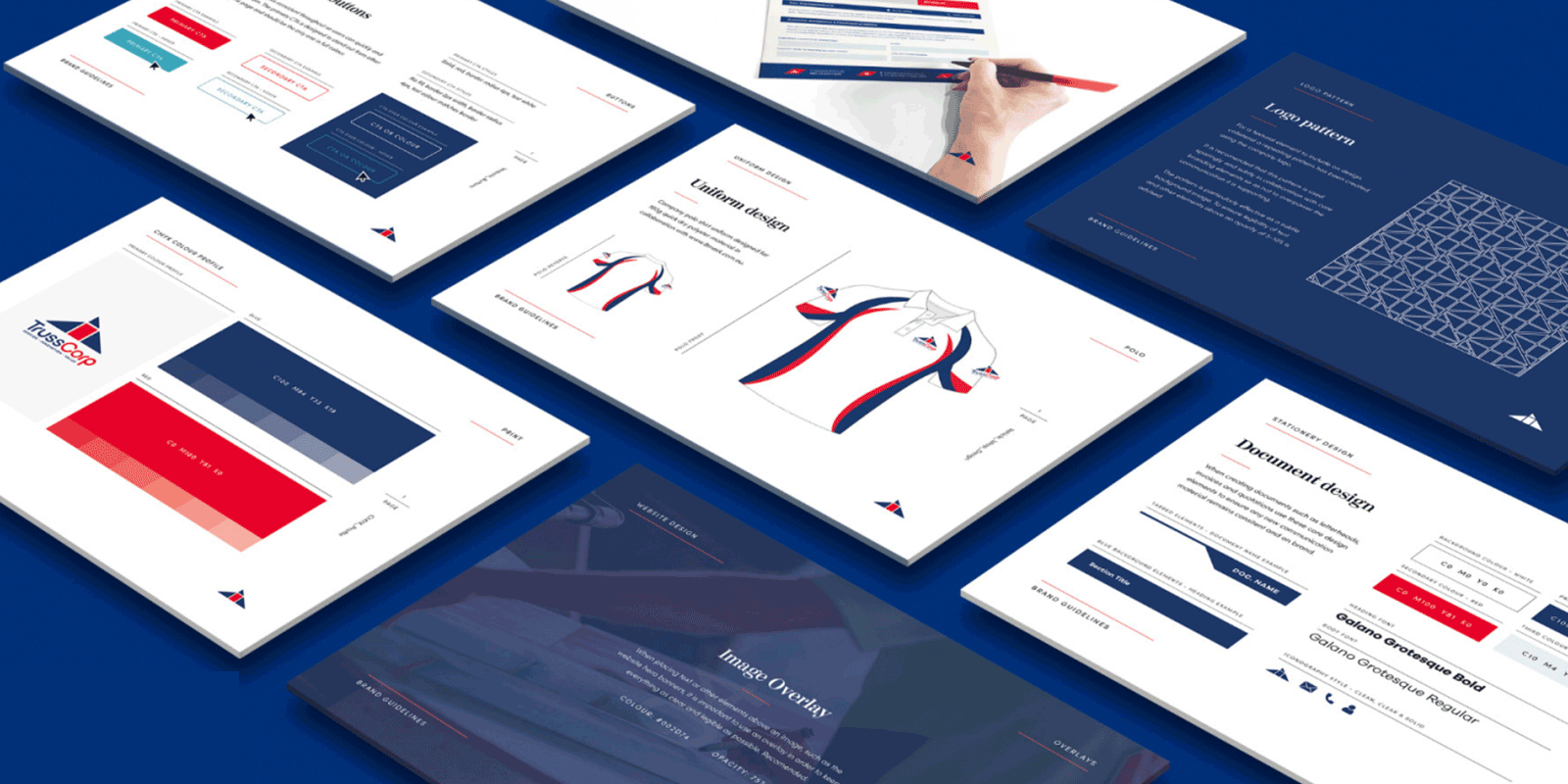
So, you’ve invested in your visual brand development. You’ve got your logo suite, and hopefully some solid logo usage guidelines to help guide the use of your logo across your business and marketing assets. The next thing on your list should be a visual brand style guide – i.e. the documentation of your brand’s colours, fonts, icons and much more, and how they should be applied across various print and digital assets for your business.
Visual brand style guides vary in inclusions. Some have the bare minimum and some go to the extreme lengths to protect the brand integrity across the company. What you need in your brand style guide will depend on your industry and where your brand is used.
Your brand style guide is a practical document that will help uphold the integrity of your brand across multiple touchpoints. You should be able to hand it to an experienced designer who has never seen your brand before, and they should be able to create perfectly on-brand materials for you based on the information laid out in the guide. For this reason, it should be written in your voice, as if speaking to the designer, team member or partner that is creating assets for your brand.
Note: Your brand style guide should be branded to suit your business, not the agency that created it for you (this is a common occurrence, so don’t be afraid to ask for this).
Importantly, the inclusions of your style guide should be tailored to your business. Not every guide is the same. It should be based on the assets your business needs. For example, if your primary sales tool is social media, this may make up a larger portion of your guide. But if you are a product-based business whose client touchpoints are packaging and advertising, this would be the focus instead.
Note: A visual brand style guide is different to a brand book or general brand guidelines which usually include more holistic, non-visual components such as a brand mission statement and tone of voice guidelines.
Use this checklist to put together a wishlist for your perfect brand style guide. It may help to start by listing the various brand assets and marketing materials you have in your business so you can cross-reference with the requirements in the guide. Remember to include utility uses such as store signage, vehicle decals, product packaging, and email signature. It’s surprising how many brand touchpoints there are to cover.
And remember, your brand style guide isn’t set in stone – it can and should change with your business. For example, if you launch your business without an e-commerce arm and add it on later, adjust your style guide to suit. It needs to work for you.
Checklist:
Key takeaway: No two brand style guides should be the same in their inclusions, and the list above is by no means exhaustive. Work out what’s needed for your businesses and make sure your style guide has every touch point covered.
Read next: Learn From These 5 Companies That Have Great Brand Style Guides

Article by:
Chris brings over a decade of industry experience to Red Kite working at design agencies in both the UK and Australia. Over the years he has accumulated a wealth of graphic design, strategic identity design and marketing experience. Chris is a hugely passionate identity designer endeavouring to offer the highest quality branding and logo design Brisbane and Australia wide. Chat to Chris about your branding.
We would love to hear more about your design project and how we could help bring your vision to life. Simply hit the button below to get started with a free quotation.
GET A FREE QUOTE